Bei Google kann man seit kurzem die eigene interne Suche seiner Webseite abbilden, die sogenannte Sitelinks Search Box. Es wird unter dem Ergebnis, also bei den Sitelinks ein Suchfeld für die Webseite angezeigt.
Die Sitelinks Search Box wird in der Regel nur bei „Brand Suchen“ angezeigt, also nur bei Suchanfragen die gezielt nur eine Webseite betreffen. Es gibt auch keine Garantie das dieses Suchfeld jemals angezeigt wird. Die Marke, also der Suchbegriff sollte ein gewisses Suchvolumen enthalten, dann stehen die Chancen gut das die Sitelinks Search Box angezeigt wird :)
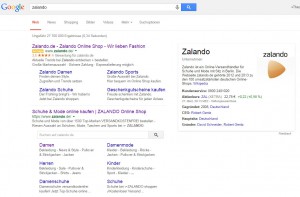
Hier ein Beispiel anhand Zalando (Suchen auf zalando.de):
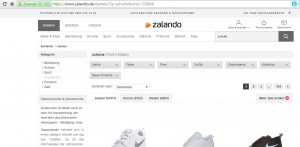
Gibt man nun in dieses Suchfeld einen Begriff ein, landet man direkt bei der Zalando Suche (Beispiel Begriff: Schuhe):
Um dieses Suchfeld auch für eure Webseite anzuzeigen braucht ihr entweder ein JSON-LD oder Micodata Markup. Ihr braucht nur eins von beiden Markups, Google empfiehlt die JSON-LD Variante. Dieses Markup setzt Ihr auf der Startseite eurer Webseite, es ist kein Markup auf Unterseiten notwendig.
JSON-LD Markup:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://query.example.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
Microdata Markup:
<div itemscope itemtype="http://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="http://schema.org/SearchAction">
<meta itemprop="target" content="https://query.example.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>



Danke für die auf den Punkt gebrachte Anleitung.